WebSupport prochází v posledním období velkými změnami: růstem týmu, inovací hardware a novými projekty. Nejnověji jde vidět nový web. Přečtěte si, jaké důvody nás vedly k této změně a co všechno jsme se při tom naučili.
Proč jsme se rozhodli pro redesign
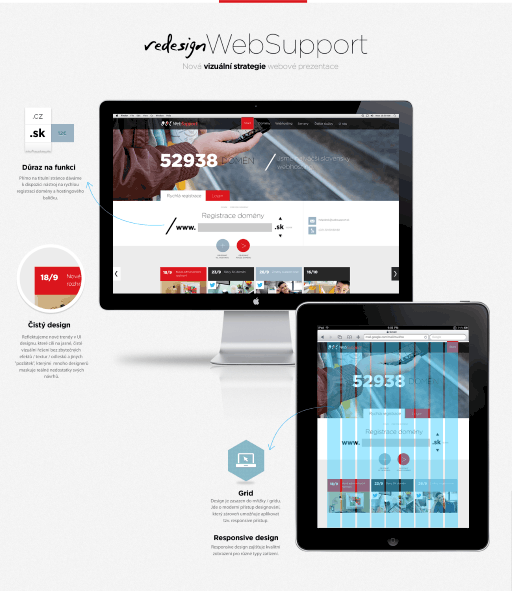
Ve WebSupportě máme hluboko zakořeněnou neustálou snahu o maximální kvalitu a evoluci. Uvědomovali jsme si, že naše webové stránky přestávají plnit naše vlastní kritéria kvality. Postupem času jednoduše nekontrolovaně obsahově narostly a ztratily na přehlednosti. Zastaral nejen design, ale i CMS, které nám to dalo pocítit při každé úpravě. Možná je to trošku troufalé, ale chceme patřit mezi technologické lídry, a proto jsme si nemohli zanedbávat majitele tabletů a smartfounů. V neposlední řadě jsme se chtěli novým designem a celkově novou identitou jednoznačně odlišit od konkurence a jasně říct: “Toto je WebSupport”.
10/2012 – Výběr designera
Uspořádali jsme malé výběrové řízení bez chlebíčků a známostí. Oslovili jsme několik freelancerů a agentur. Každý dostal brief a stejné zadání: návrh homepage a podstránky. Vybírali jsme z pěti návrhů různého rozsahu: od faceliftu až po úplný redesign. Nejvíc nás oslovil radikální a minimalistický nástřel od zlínské agentury Madeo. To byl konec října 2012.

11-12/2012 – Začátky prací
Listopad jsme strávili určováním rozsahu prací, přesekáváním informační struktury a vytyčováním milestones jednotlivých částí. Těsně před Vánocemi jsme dostali dáreček v podobě nástřelu grafického stylu. Návrh se značně vyvinul a posunul se směrem k ilustracím, z čehož jsme měli velkou radost.

1-2/2013 – Hledání vizuálu
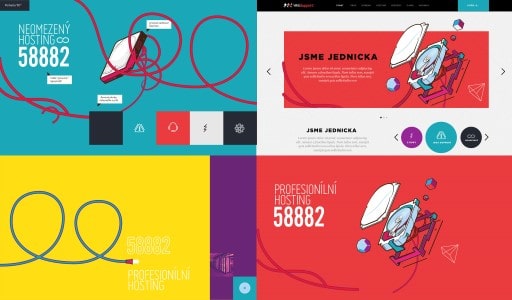
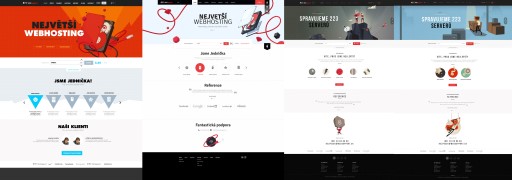
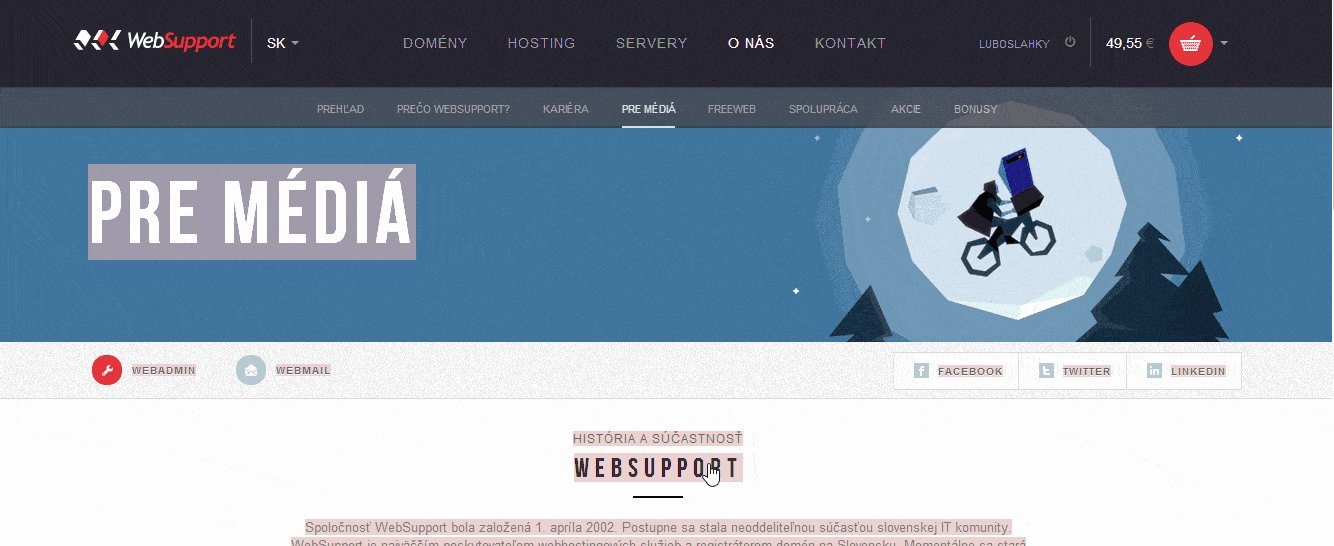
Grafický styl a wireframy jsou však stále jen náznaky, na kterých se dá lehko shodnout. Jestli je návrh přesně to, co hledáte, zjistíte až při pohledu na homepage. Následující měsíc jsme strávili hledáním finální podoby homepage. Prošli jsme čtyřmi různými návrhy a vícero verzemi každého z nich. Stalé to ale nebylo ono. V tomto patří klukům z Madea náš velký obdiv za čas a úsilí, které tomu věnovali.

Po měsící zkoušení jsme se dohodli na dvoutýdenní přestávce a následně na finálním pokusu. Společně jsme vymysleli koncept propojující náš serverový svět a popkulturu. Ilustrace budou obsahovat známe obrazy, filmové scény nebo hudební plakáty. V každém z nich bude vtipně zakomponovaný server. Představa například scény ze Lvího krále, kde opičák místo malého lvíčete Simba zvedá nad hlavu server, nás pořádně pobavila. To byl přesně vtip a “piece of art”, které jsme do nového webu chtěli dostat.

3/2013 – Bootstrap
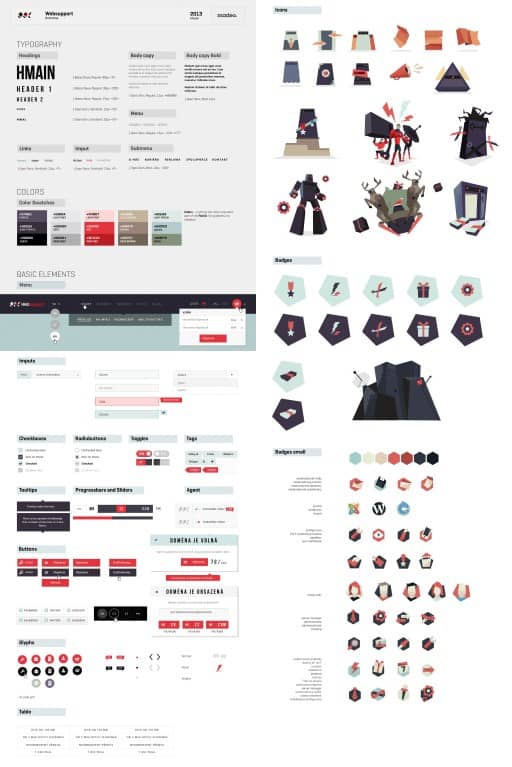
Pustili jsme se tedy s Madeem do pilování designu homepage a podstránek. Všechny funkční prvky, které se vyskytly v návrzích, se zároveň stávaly součástí bootstrapu, nejprve grafického a následně i HTML twitter bootstrapu. Díky tomu jsme získali možnost rychlého stavebnicového skládání nových stránek ve stejném stylu.

4/2013 – Nejlepší je vlastní CMS
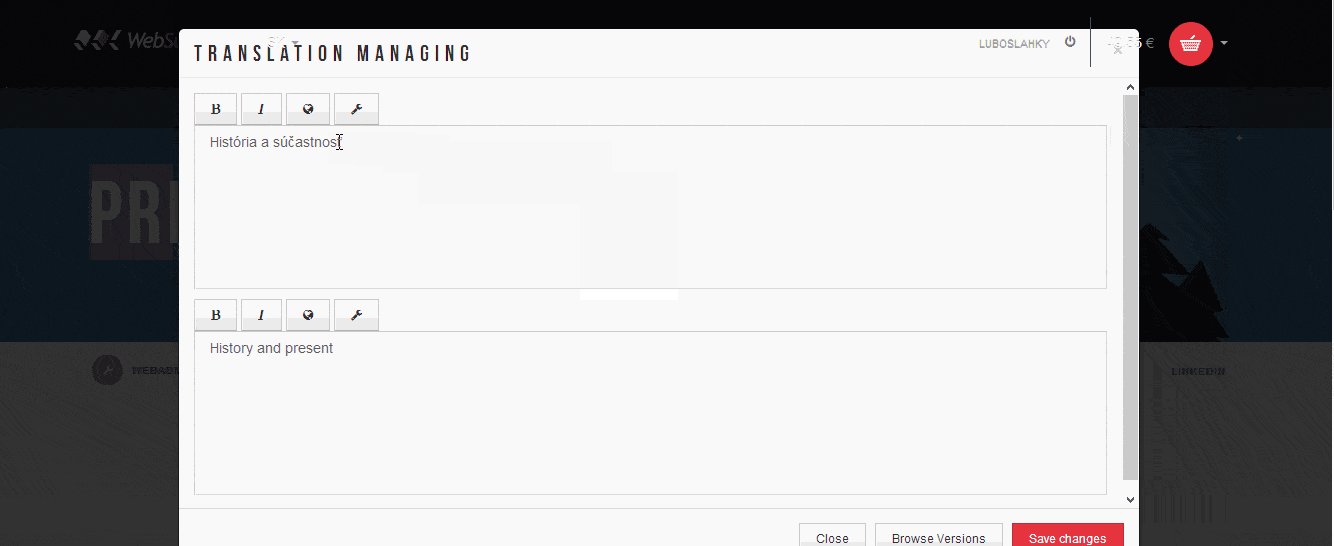
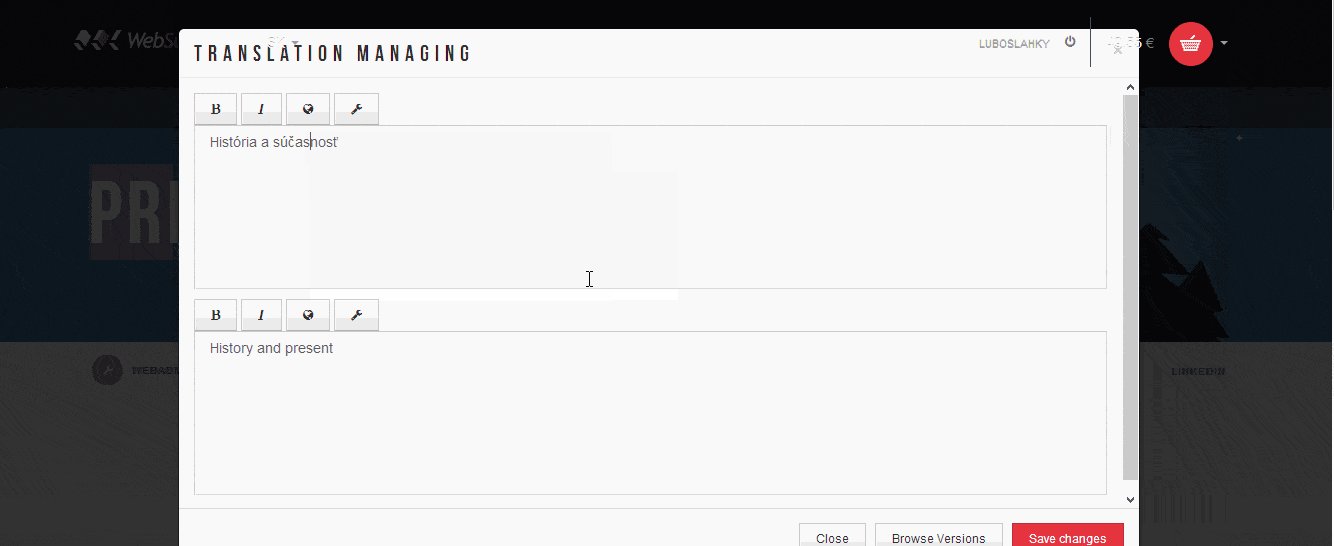
Ve stejném čase se náš devel tým pustil do programování našeho vlastního CMS s cílem maximalizovat jednoduchost a editaci. Za deset dní byl na světe systém, který naše maďarská country manažerka přirovnala k “přesednutí ze škodovky do bavoráka”. Po vychytání drobných detailů a sepsání krátkého manuálu zpřístupníme tento CMS zdarma pro každého. Následně se mu budeme věnovat v některém samostatném blogpostu a vypíchneme všechny jeho přednosti.
4-6/2013 – Práce inhouse
Pro zvýšení efektivity přípomínkování jsme se s Madeem dohodli a převzali dokončení vizuálu podstránek a jejich nasekání do HTML k nám. Od toho momentu (začátek dubna) jsme začali šlapat na plné obrátky. V průměru co den, to podstránka. Jeden den se podstránka nakreslila, schválila a na konci druhého dne už byla v HTML podobě propojená s CMS. V této fázi se nám velmi osvědčila kanban tabule. Lísteček s podstránkou se nacházel ve sloupci “To-do”. Jakmile se na něm začalo pracovat, posunuli jsme ho do “In progress”. Po dokončení přecházel do sloupce “Delivered” a tehdy přišlo na řadu testování HTML nebo schvalování návrhu. Při testování HTML jsme šli poctivě a každou podstránku jsme prošli na velkém monitoru, notebooku, tabletu i na mobilu. Toto průběžné testování si nemůžeme vynachválit. Bugy se opravily ještě tehdy, když se programátor věnoval dané podstránce. Předešlo se tak jejich opakování na dalších podstránkách. Když bylo všechno v pořádku, lísteček přešel na konec tabule do sloupce “Done”. Náš systém sice nebyl dokonalý, ale pomáhal nám vizualizovat tok práce a vždy odrážel současný stav. Jedno vylepšení do budoucna: přidat sloupec “Stack”, kde by byly všechny úkoly a v “To-do” by byly úlohy, které si tým určí na týden.

Deadline
Na začátku interních prací jsme si určili deadline pro dokončení všech podstránek na 1.6. a 1.7. být připraveni na spuštění webu i s upravenou objednávkou. Přesto, že šlo o interní projekt a lákalo by termín posunout o týden, o dva nebo o čtyři, rozhodli jsme se je vyhlásit za svaté a nepovolit. Od spuštění nové objednávky na podzim 2012 (pouze na slovenském webu) jsme získali několik klíčových podnětů na zlepšení od zákazníků a z user testingu. Ve snaze je co nejlíp zapracovat a vytvořit co nejpoužitelnější objednávku, jsme se začali zamotávat do množství stavů, kterou můžou nastat. Právě tady nám pomohl pevný deadline, který nás nasměroval zpět k lean přístupu: udělali jsme ty nejklíčovější úpravy a další budou následovat postupně po spuštění.

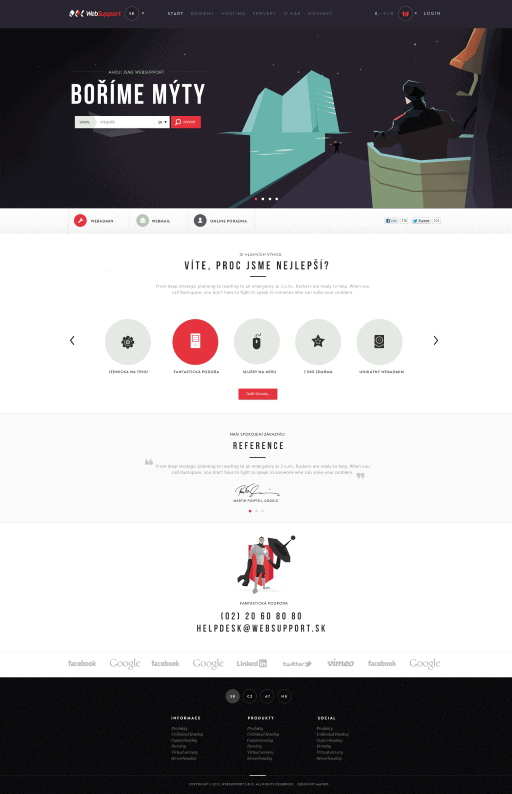
7/2013 – Jedeme online
V absolutním finále jsme se díky novému vývojovému procesu v devel týmu vyhnuli typickým problémům při nasazování projektu. Žádné řešení konfigurací ani nedostupné stránky, jen jeden příkaz, jeden slavnostní enter a web byl online. Už zbývalo jenom dávat pozor, zda nevyskočí něco kritického a sledovat reakce lidí. Díky trochu nevšednímu použití Nicereply v horní liště jsme získali jednoduchý, ale brutálně funkční nástroj na získávání feedbacku. Hodnocení ukázaly, že nový web nenechal návštěvníky chladné a nejčastěji se ukazovaly dva extrémy: velká spokojenost nebo naopak velká nespokojenost. To nás utvrzuje v našem rozhodnutí a investovanému úsilí. Jediným objektivním ukazovatelem však budou prodejní čísla, na které jsme velmi zvědaví.

Čísla a naše ponaučení
Jsme velmi hrdí, že se nám podařilo tak velký a náročný projekt ukočírovat časově, rozpočtově i kvalitativně. Celkově jsme vytvořili asi 30 normostran nových textů, ty jsme přeložili do 4 jazyků (CZ, DE, HU, EN), vytvořili jsme víc jak 30 návrhů podstránek, napsali jsme tisíce řádků kódu, nakreslili 59 ikonek + 10 ilustrací a obětovali tomu cca 150 člověko-dní a stovky lístečků. Jako největší ponaučení do budoucích projektů si bereme důležitost správné komunikace takového projektu. Zpětně si uvědomujeme, že by nám to pomohlo vyhnout se zbytečným otázkám, negativním reakcím a znásobilo by to marketingový zásah.
8/2013 – Co dál?
Práce po spuštění nového webu pro nás nekončí. Právě naopak, je to jen začátek. Díky takovému tvrdému restartu máme čistý stůl a můžeme přejít na neustálé testování, ladění a vylepšování. Už ted máme hlavy plné nových vychtávek. Navíc postupně pracujeme na promítnutí navrhnutého stylu do naší vizuální identity. Můžete se tak těšit na nové newslettery, bannery, kupóny, trička a cokoliv dalšího.
P.S. 1
Díky nejen za pevné nervy, vytrvalost a poctivou práci patří kromě týmu Madea také našim kolegům: Luboši Ľahkému za vedení a úspěšné spuštění celého projektu, Lucce Kubínské za to, jak skvěle zvládla převzít a rozvinout cizí návrh, Tomáši Liškovi za trpělivost s jakou byl ochotný pilovat HTML k dokonalosti, Tomáši Tatarkovi za fajnové CMS, Martině Ličkové a Ivanu Kopčíkovi za super dohled, Míšovi Trubanovi za odvahu pustit se do tohoto maratonu a celému WebSupportu za všechno to testování a vylepšování. Jste Welmi Supper!
P.S. 2
Jestli máte nějaké otázky, sem s nimi. Rádi na ně odpovíme nebo jim věnujeme samostatný blogpost.

2 replies on “Všechno o redesignu našeho webu”
Díky za popis celého procesu!
Jen postřeh – informační architektura by se NIKDY neměla definovat po grafických návrzích…
Michale, díky za reakci. Každopádně, možná to nevyznělo správně, ale informační architektura webu se definovala nezávisle na grafických návrzích a ještě před tím, než byl finální grafický vzhled schválen.